Callout
Un box che presenta testi in uno stile visivo distintivo, utile per evidenziare contenuti su lunghe pagine testuali
ComponentiMetadati e link per approfondire
Quando usarlo
Utilizza il componente Callout per attirare l'attenzione del lettore su un'informazione particolarmente importante.
Un Callout è perfetto per mostrare in pagina messaggi informativi ma anche di errore o successo, oppure per fornire suggerimenti o consigli utili.
Come usarlo
- Inserisci il Callout in un punto strategico della pagina, come all'inizio di una sezione per fornire un riepilogo o una panoramica dei contenuti che seguiranno.
Attenzione a
- Usare il Callout con parsimonia per attirare l'attenzione dell'utente su punti specifici dell'interazione, ma senza sovraccaricare la pagina.
Buone pratiche sui contenuti
- Il testo utilizzato per il messaggio dovrebbe essere breve e conciso.
- Nel caso che i contenuti del Callout contengano numerose informazioni dividi il testo in paragrafi per una migliore leggibilità.
Accessibilità
In stesura
Stato del componente
text: Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente |
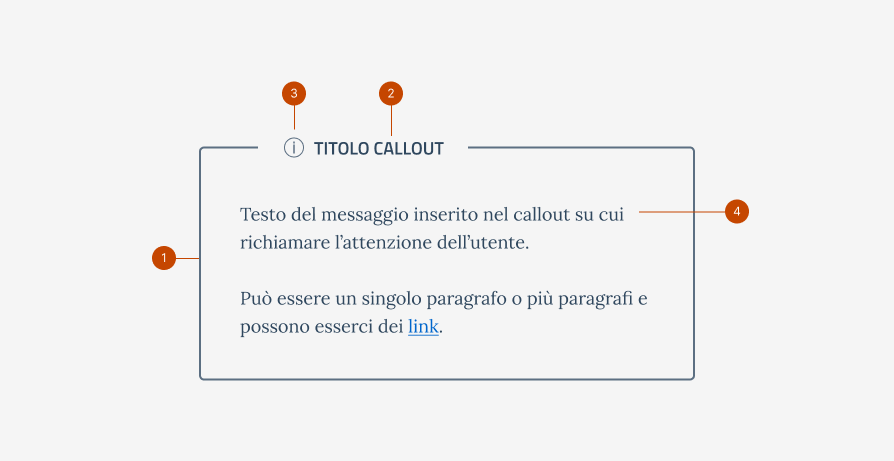
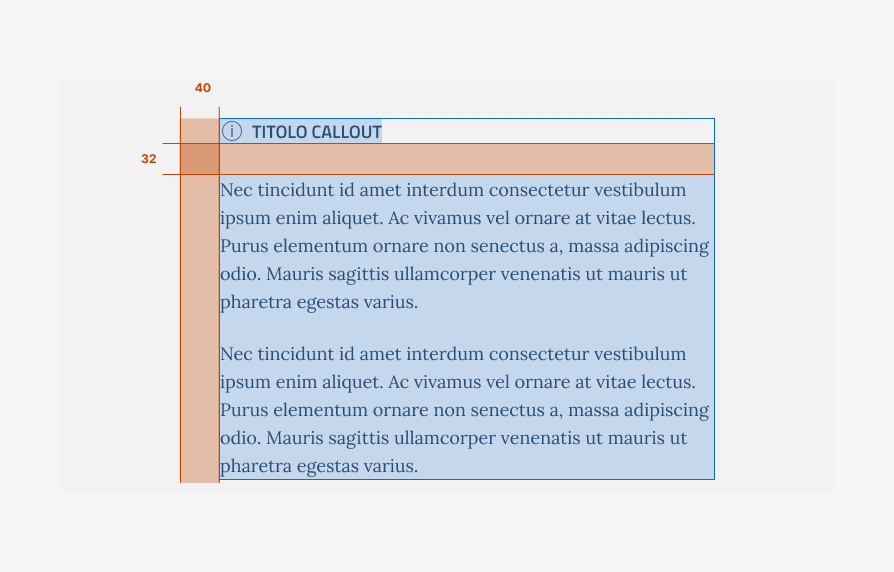
Anatomia

Il componente Callout è composta da:
- bordo che può essere disposto su tutti i lati, oppure solo sul lato sinistro;
- titolo del messaggio in evidenza;
- icona rappresentativa della tipologia di messaggio;
- testo del messaggio che può essere composto da uno o più paragrafi di testo e contenere links.
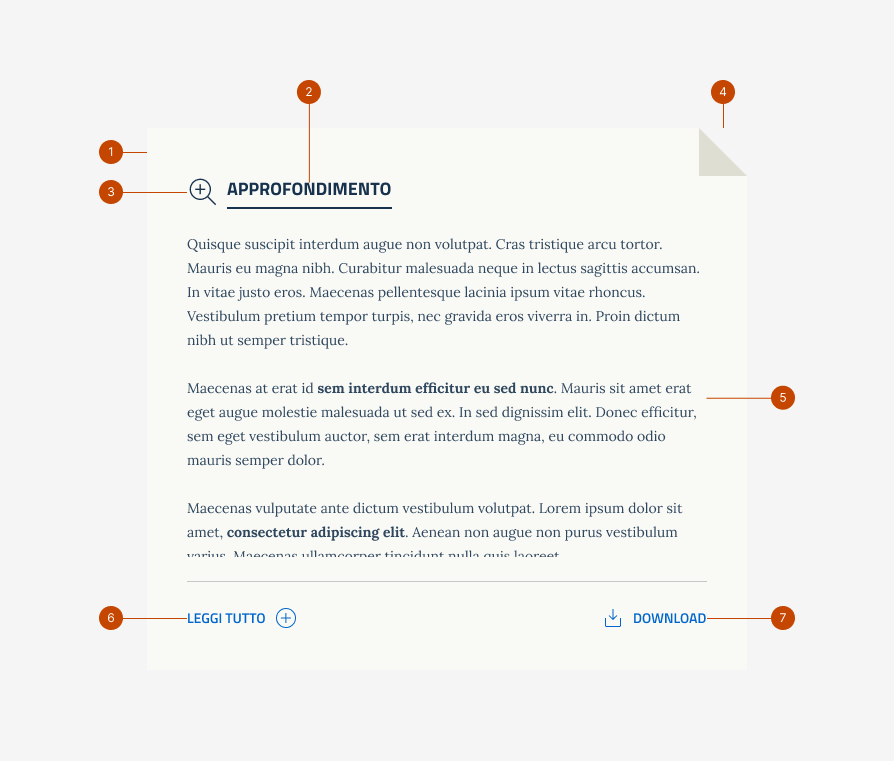
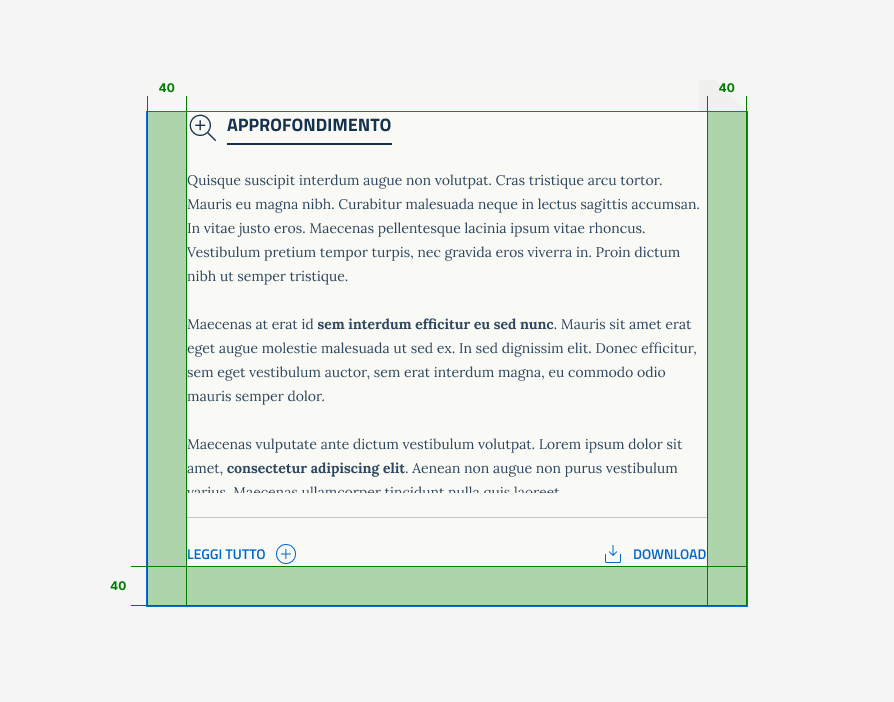
Callout Approfondimento

Il Callout approfondimento ha un aspetto radicalmente differente ed è composta da:
- colore di sfondo che porta in evidenza maggiormenete in contenuti;
- titolo del messaggio;
- icona;
- angolo piegato che simula un foglio;
- testo del messaggio può essere composto da uno o più paragrafi di testo e contenere links o pulsanti;
- pulsante leggi tutto per espandere il contenuto nel caso fosse troppo lungo;
- pulsante azione come il download del testo o documento;
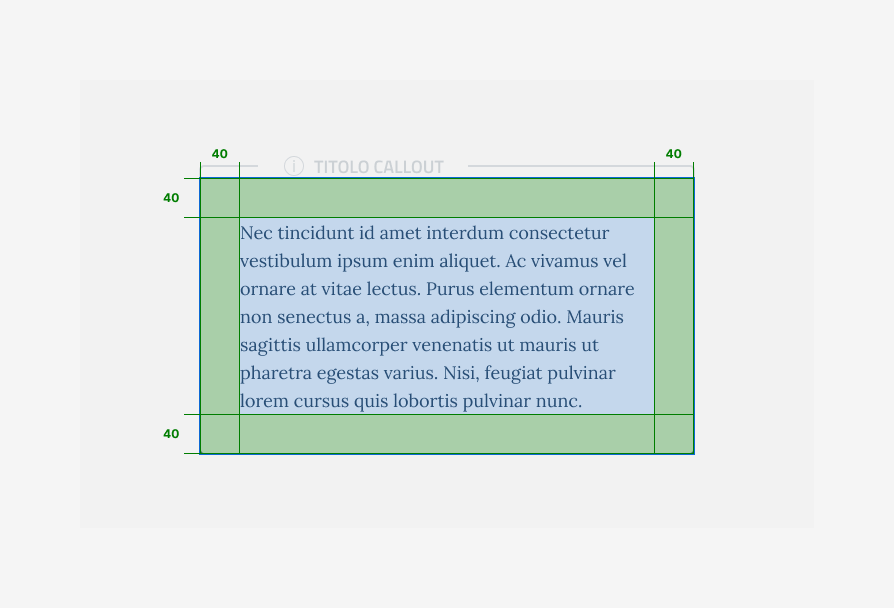
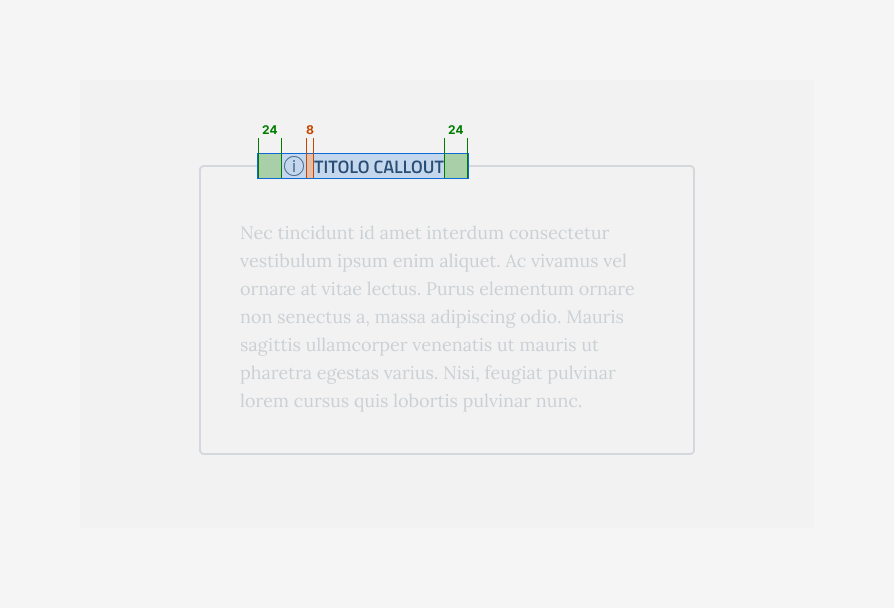
Specifiche di design
Tutte le misure indicate sono espresse in px.
Callout


Callout Highlight

Callout Approfondimento

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici