Datepicker
Campo per selezionare una data all'interno di un calendario
ComponentiMetadati e link per approfondire
Quando usarlo
Utilizza il componente Datepicker, nel contesto di un modulo (Form), quando gli utenti hanno bisogno di selezionare una data all'interno di un calendario, ad esempio per prenotare un appuntamento o cercare un evento.
Alternative
Come usarlo
- Permetti agli utenti di inserire una data manualmente.
- Permetti agli utenti di sfogliare i mesi utilizzando le frecce presenti nel calendario.
- Usa preferibilmente il calendario aperto nella forma nativa offerta da ciascun browser, per garantirne il pieno supporto.
Attenzione a
- Fornire il suggerimento del formato
gg/mm/aaaaper aiutare gli utenti a inserire correttamente una data se scelgono di non utilizzare la selezione a calendario. - Validare il funzionamento con tastiera e tecnologie assistive.
- Gestire correttamente eventuali microtesti con messaggi di errore.
Accessibilità
In stesura
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente |
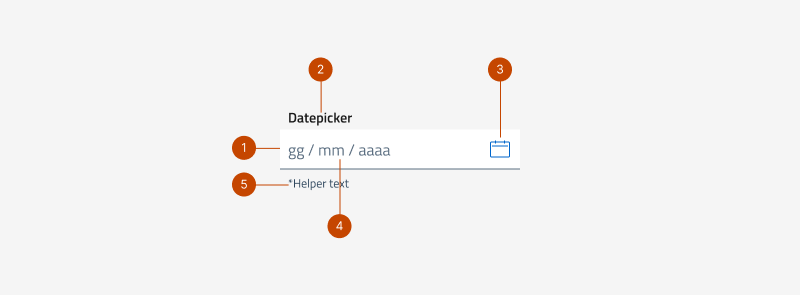
Anatomia

Il componente datepicker è basato sul componente input e ne condivide la maggior parte degli elementi.
È composto da:
- forma di sfondo: è sempre di colore bianco con un bordo sul lato inferiore;
- etichetta: posizionata all'esterno della forma di sfondo, in alto;
- icona (opzionale): indica la presenza del calendario, non è cliccabile separatamente;
- testo placeholder: suggerisce il formato testuale da usare per compilare correttamente il campo;
- testo di supporto (opzionale): fornisce eventuali indicazioni aggiuntive.
Comportamento
Una volta selezionata la data, il calendario si chiude e la data selezionata viene mostrata nel campo.
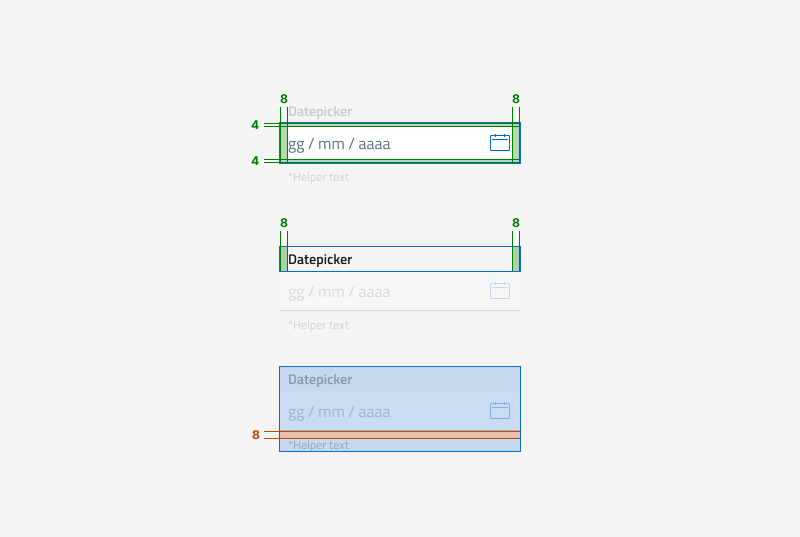
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici